Consider both of these sentences:
- Check out accessibility articles on hashnode.
- To read accessibility articles on hashnode, click here.
Which are you more likely to click?
Ok, I confess that's a leading question. The phrase "click here" is ubiquitous across the web. Its use is something I never thought much of until I worked on federal government web projects. Accessibility compliance is hugely important in government work. One area our team focused on was finding and mitigating instances of non-descriptive link text.
What is descriptive link text?
The idea with descriptive links is that they should still make sense out of context. Consider someone making use of a screen reader – rather than going through all the content on a web page, they might use the tab key to jump through the page and listen to the link text and surrounding context.
Now, imagine there are a 20 links on the page and half of them say Read More. Oof.
Rethink your writing
Once I was taught to look for descriptive links, using them started to become second nature. I often find myself putting more thought into sentences, lists, and other writing knowing I want link text to be helpful both in and out of context.
I don't claim to be a "great" writer, or even perfect at this particular practice! I appreciate it as a practice though, and hope you will too!
Make repetitive links accessible
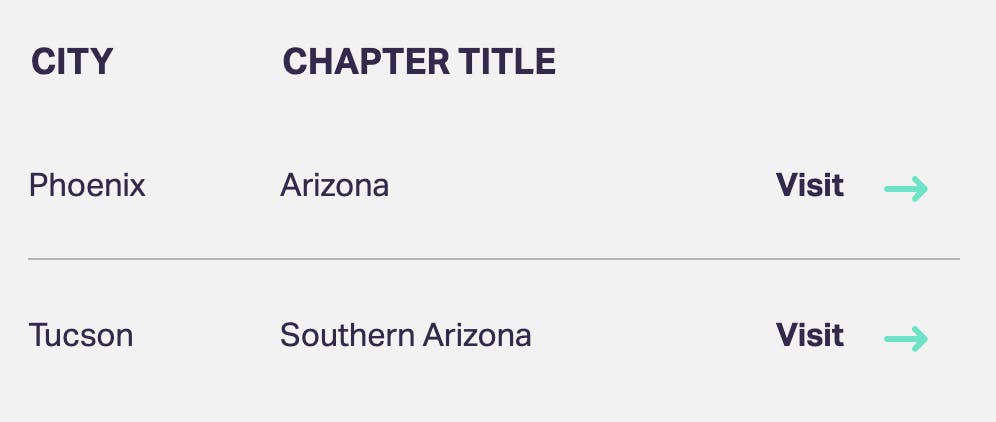
Sometimes, designs call for several links on the same page that all have the same text. Visually, this makes sense. Fortunately, HTML and CSS are cool and provide some options to make this kind of design aaccessible.

You might think the markup for each link looks something like this:
<a href="https://example.com">Visit</a>
The markup plans for screen readers though, and with a .screen-reader-text class, the following will only render Visit visually, but provide more context to folks with a screen reader.
<a href="https://example.com">Visit <span class="screen-reader-text">Arizona</span></a>
Odds are good whatever platform/framework you're using already has some kind of .visually-hidden, .sr-only, or .screen-reader-text class! Here's a quick reference to the relevant documentation for some popular tools/frameworks: